- By Design Bundles
- 18 Mar 2020
- 7 Mins
- Photoshop Tutorials
Chocolate Bunny in Photoshop
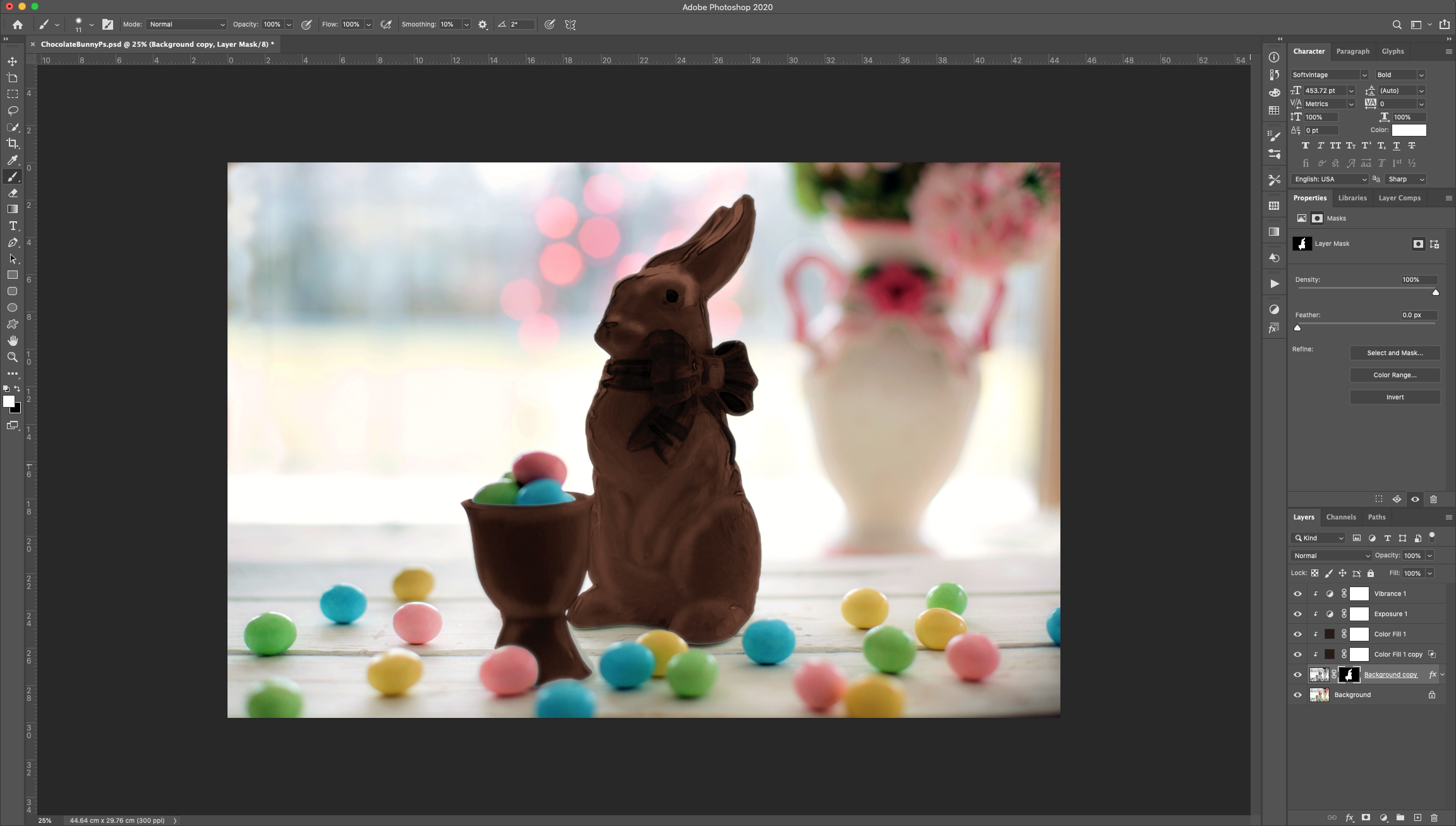
1 - In Photoshop, open the image you chose as “Background”.

2 - Use the “Quick Selection Tool” (Q) to make a selection of the “Rabbit”. Use “Add” and “Subtract from selection” to refine it if needed.



3 - Once you are happy with it click the “Select and Mask” button on the Top Menu to enter the “Mask Properties Panel” and tweak your selection. Use “Overlay” as “View” mode and adjust the “Opacity” value to your liking.


4 - We used the “Polygonal Lasso Tool” (L) alternating between Use “Add” and “Subtract” to clean the edges.


5 - You can also change what the “Mask” indicates from “Masked Areas” to “Selected Areas”. Add some “Global Refinements” like “Smooth”, “Feather”, etc. and then select “Output to New Layer with Mask” before clicking “OK”. You can hide the “Background” layer by clicking on the Small Eye icon on the left side of its Thumbnail.


6 - “Desaturate” the masked layer by clicking “Shift + Command/Control + U”.

7 - To clean up the edges even further, use the “Brush Tool” (B), with a “Soft” brush (50 px and 0% “Hardness), make sure that the “Mask” Thumbnail is selected and that Black is your “Foreground” color to do so. You can bring out masked portions by “Swapping” “Foreground” and “Background” colors (using the “X” key).


8 - Create a “New Color Fill Adjustment Layer” on top of everything. Click the small “Black and White” circle at the bottom of the “Layers Panel” and choose “Solid Color”. Use a deep Brown shade (#281b16).



9 - Right-click on top of its Thumbnail and choose “Create Clipping Mask” to clip the color layer to the masked one only.

10 - Change the “Blending Mode” to “Hard Light”.

11 - Create a new “Exposure Adjustment Layer” on top of everything, clip it down by clicking the small button at the bottom of the “Adjustments Panel” and tweak the values so the image looks better (we used +2, 0 0.75).


12 - Create a new “Vibrance Adjustment Layer”, clip it down by clicking the small button at the bottom of the “Adjustments Panel” and increase the “Vibrance” value (we used 60%).


13 - Duplicate the “Color Fill Layer” (Command/Control + J), drag its Thumbnail to place it under the original one.


14 - Make sure every layer that needs to is “Clipped Down” (of not, right-click on top of its Thumbnail and choose “Create Clipping Mask” again).

15 - Double-click on top of the duplicate “Color Fill Layer” (the bottom one) to open the “Layer Styles Panel” and in the “Blending Options” tab, head to the “Blend if” section and click on the Left-most lever of the “This Layer” while holding the “Alt/Option” key to split it. Drag the Right side to the right to show some detail.

16 - Change the “Blending Options” of the layer to “Vivid Light” and lower the “Opacity” to 65%.

17 - Select the Masked layer, had to Filter > Filter Gallery > Artistic > Plastic Wrap and use the following values (2, 5 and 15).


18 - Double-click on top of its Thumbnail to apply the following “layer Styles”:
Inner Glow: (#ffffff)

19 - Select the Thumbnail (make sure you are working on the “Image” not the “Mask”) and use the “Dodge Tool” (O) with a “Soft” brush (100 px and 0% “Hardness”). Select “Highlights” and use a 50% “Exposure” value to bring out the “Highlights” in the image.


20 - Check it out!

by @lornacane
6 Related Photoshop Tutorials
For this tutorial, we will use a couple of images to illustrate the two ways in which you can use cropping techniques. For the first example, we used a bird stock photo, and for the second one an interior stock photo from the Plus Hub.This tutorial will cover:Use ...
You may be thinking of swapping out Photoshop for Procreate to make digital drawings. But you may be wondering if your brushes will work in Procreate. The good news is, you can take all your Photoshop .abr brushes and move them into Procreate. Awesome right? In this tutorial, we will ...
For this tutorial, we are using “Bukhari Script” from Fontbundles.net (https://fontbundles.net/mikrojihad/33277-bukhari-script), some cake textures (there are some web pages that have free images that you can useas textures) and a plate and table background images.We are going to divide this tutorial in two sections. ...
For this Tutorial, we are going to an image of “Grass” for the “Background, and a light-colored “Brick” Pattern.1 - In Photoshop, open the file you chose as “Background”.2 - Open the “Brick” Pattern image too. Open the “Image Size” Window (Command/Control + Alt/Option + I) and make it 1000 x 1000 ...
For this tutorial you may want to get a Color Palette as reference.1 - In Photoshop create a “New Document”, make it 15 Centimeters in “Width” and “Height” @300 Pixels/Inch and with a “Transparent” Background.2 - Go to Filter > Render > Clouds...3 - Then, go to Adjustments > Threshold… and ...
For this tutorial we are using a canvas or paper background and Titin Script from Font Bundles.1 – Create a new “Gradient Layer” under your “Texture” layer. Use a “Transparent to Fill Color” gradient with #d3d1d1 and #918f8f as colors, the Style as Radial and a 250% Scale. Hit ...

 All your Font Needs
All your Font Needs



